Instead of enqueuing your customized scripts, these hooks solely print them out in both the header or footer template. So you need to solely use this system to add inline scripts, however not for external.js files. This is since the plugins run further checks that ensure that WordPress's loading sequence is respected.
If you might must add your customized scripts manually, it is a lot safer and more straightforward to stay to the beneficial wp_enqueue_script() function. The first choice is to make use of a plugin that lets youedit the header and footer template filesof your WordPress theme. Typically, when your script modifies a component displayed in your page, akin to a picture gallery script, it must be positioned into the footer. Besides counting on plugins, you may as well use WordPress's built-in capabilities and motion hooks to add customized JavaScript to your site. In this case, you might must edit yourfunctions.php file and addContent the scripts manually to your server.
It's additionally advisable to create a toddler theme in your customizations with the intention to securely replace the dad or mum theme with no dropping the customized code. You can addContent your customized scripts to your infant theme's root folder or, when you've got multiple script, one could create ascriptsfolder for them. Documents that don't specify default scripting language data and that include components that specify an intrinsic eventscript are incorrect. User brokers could try and interpret incorrectly specified scripts however usually are not required to. Authoring instruments could generate default scripting language data to assist authors steer clear of creating incorrect documents. Another possibility for together with JavaScript on a web page is creating the script in an exterior textual content file.
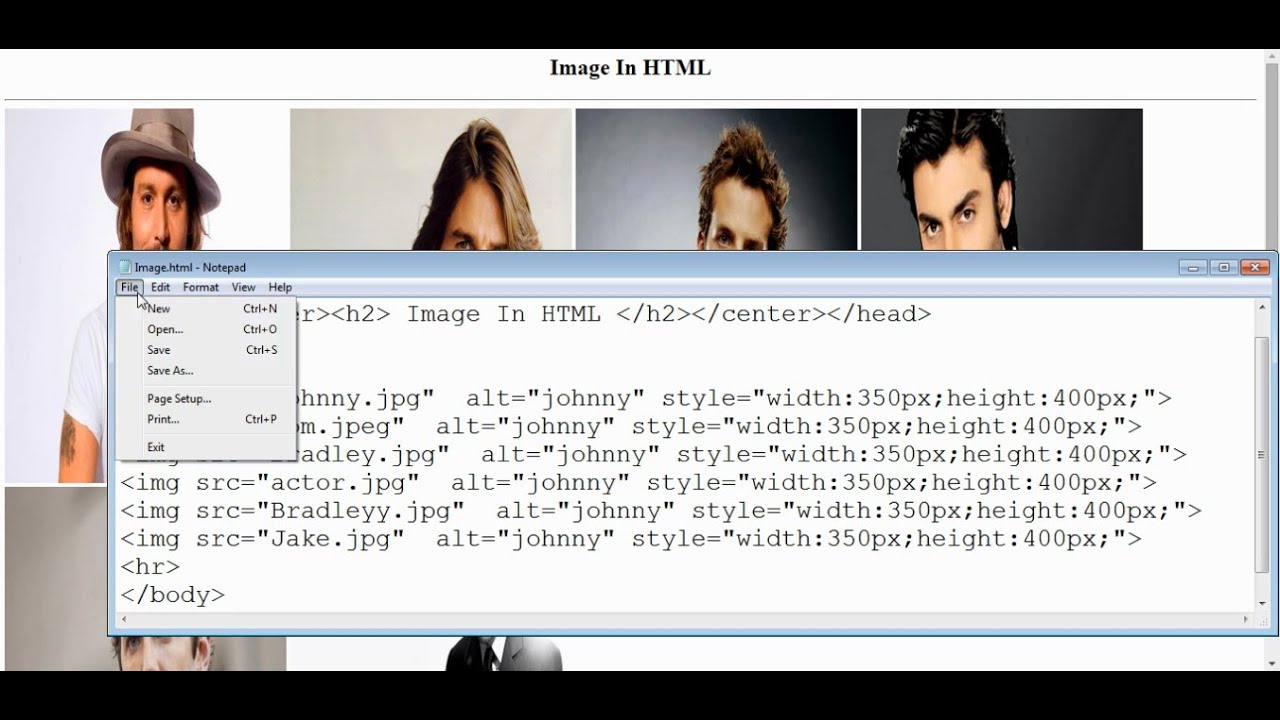
Save that file with a .js extension, making it a JavaScript file. The .js file is then included within the web page making use of the src attribute of the opening script tag. For example, to make use of the script above, place the JavaScript code right into a brand new textual content file, as proven below.
JavaScript is definitely one in every of many preferred programming languages. It can add a layer of dynamic performance to a website. While most sites' essential parts are put in conjunction with HTML and CSS, JavaScript brings an entire host of partaking possibilities to the party. This might embody whatever from an interactive calculator to a real-time feed of information.
Given an HTML doc containing textual content enviornment and the duty is to set off the button when the consumer hit Enter button. We can do it through the use of "keyup", "keydown", or "keypress" occasion listener on textbox counting on the need. When this occasion is triggered, we verify if the important thing pressed is ENTER or not. We will make an instance that can append the content material of the textbox in div when ENTER is pressed applying all three occasion listeners. Other makes use of for JavaScript embody safety password creation, verify forms, interactive games, animations, and individual effects.
It's additionally used to construct cellular apps and create server-based applications. You can add JavaScript to an HTML doc by including these "scripts," or snippets of JavaScript code, into your document's header or body. A keypress occasion handler might possibly be hooked up to any element, however the occasion is simply despatched to the aspect that has the focus. Focusable components can differ between browsers, however variety controls can forever get focus so are affordable candidates for this occasion type. The keypress occasion is shipped to a component when the browser registers keyboard input.
This is analogous to the keydown event, besides that modifier and non-printing keys resembling Shift, Esc, and delete set off keydown occasions however not keypress events. Other variations between the 2 occasions could come up counting on platform and browser. Each sort of enter would require distinct occasions to set off the handler operate – that's the component to retrieving enter from the consumer that requires some thinking. On major of this, a number of occasions could very well be utilized with the identical input. Understanding when these occasions are triggered, and the way they work together together with your enter field, is the important thing to getting your occasion handlers working properly.
We will study each of those strategies inside this section. The hardest component of coding is getting began -- however when you gain knowledge of the basics, it's going to be less complicated to gain knowledge of extra superior programming languages. And should you ever sense overwhelmed, head over to hackertyper.net and hit random keys in your keyboard.
Using a plugin is the suggested procedure in case you do not have to edit your supply files, as these plugins make positive that your customized scripts load within the ideal order. If you should add your script to the header, you simply have to outline a customized deal with ('custom' within the instance below) and the trail to the script. As possible see below, I've additionally used the get_stylesheet_directory_uri() WordPress perform to get the URI of the kid theme directory. Node handles these duties by operating asynchronously, which suggests that analyzing consumer enter from a terminal isn't so easy as calling a getInput() function.
In this article, we'll present you a simple method spherical that through the use of a useful Node module. The system above has the identical influence as writing the code between the script tags, however will not muddle the HTML code with JavaScript. Another improvement is that the identical script could very well be included in a number of pages, and modifying the script file updates the script in every web web web page that makes use of the exterior script file. Editing the script file is useful because it may be carried out in a single place, different than modifying the code on every web web web page containing the script.
Note that keydown and keyup give a code indicating which secret is pressed, whereas keypress signifies which character was entered. For example, a lowercase "a" might be reported as sixty five by keydown and keyup, however as ninety seven by keypress. Because of this distinction, when catching unique keystrokes corresponding to arrow keys, .keydown() or .keyup() is a higher choice. If all is well, hovering over the button could set off a change in style, and clicking the button hould set off the alert, which could monitor your customized text. Now strive it with no mouse to make certain this is working for keyboard customers too . Attribute, which causes the showAlert() to be referred to as when a consumer clicks the button.
If a consumer navigates to the button applying the tab key, then presses enter, that too will set off the alert. The concept is to bind an occasion handler to the keydown or keyup JavaScript occasion and use that handler to envision for the Enter key. There are a number of properties within the KeyboardEvent object, which returns the worth of the important thing pressed by the user. Upon assembly this aspect in a page, browsers will then load the file myscript.js and execute it. Any content material contained within the script aspect itself shall be skipped whenever you present a src attribute. The following instance will load the file myscript.js and execute the code in it, however is not going to execute the alert contained within the script aspect at all.
Should the file to be imported comprise additional „style" or „script" elements, these might be imported as well. It doesn't matter whether or not these components are marked up within the top or the physique of the document. This largely simplifies the upkeep of larger projects. As wp_head and wp_footer solely hearth on the front-end of your site, scripts added with these hooks will not load within the admin enviornment and login page. To add customized inline scripts to your admin area, you ought to as an alternative use the admin_head and admin_footer motion hooks within the add_action() function.
And should you wish to print out scripts on the login page, use the login_head and login_footer motion hooks. Insert Headers and Footersis an outstanding instance of a plugin that lets you edit header and footer templates. It has an easy consumer interface with simply two textual content areas—one for the header and one for the footer scripts. It provides your scripts to both the wp_head or the wp_footer motion hooks.
Once the file is saved, it is easy to identify it from the HTML code by way of the src attribute of the opening script tag, as proven under for write.js. SOGO Header Footer is extraordinary for profiting from third-party API functionality. You can add JavaScript to headers and footers on pages that incorporate a Google remarketing code, simply to identify one example. Just remember the fact that you simply could be have to buy a professional adaptation to take away advertisements or entry premium options.
Sometimes the order during which you connect exterior JavaScript information matters. As you'll see later on this book, every so generally scripts you write rely upon code that comes from an exterior file. That's generally the case when utilizing JavaScript libraries . You'll see an instance of a JavaScript library in motion within the tutorial on Attaching an External JavaScript File. Language, which you'll discover in pages constructed spherical PHP, .NET, ASP, ColdFusion, Ruby on Rails, and different net server technologies.
Server-side programming languages, because the identify suggests, run on an internet server. They can exhibit lots of intelligence by accessing databases, processing credit score cards, and sending e-mail across the globe. Create a pattern type program that collects the primary name, final name, email, consumer id, password and confirms password from the user.
All the inputs are obligatory and e mail handle entered ought to be in right format. Also, the values entered within the password and ensure password textboxes ought to be the same. After validating applying JavaScript, In output screen correct error messages in pink colour simply subsequent to the textbox the place there's an error.
The keyCode property of the KeyboardEvent helps to trace the important thing press on the keyboard utilizing JavaScript. In this code snippet, we'll present you ways to set off button click on on on Enter key press to submit a kind utilizing JavaScript. Generally, a kind is submitted by clicking the button manually. But in some cases, the Enter secret is required for use together with the button to submit a kind or an enter subject value. You can simply set off a button by the Enter key press utilizing JavaScript. The variety attribute have to be specified for every SCRIPT aspect occasion in a document.
The worth of the sort attribute for a SCRIPT aspect overrides the default scripting language for that element. The script can be outlined inside the contents of the SCRIPT aspect or in an exterior file. If the srcattribute is just not set, consumer brokers need to interpret the contents of the aspect because the script. If the src has a URI value, consumer brokers need to ignore the element's contents and retrieve the script by way of the URI. Note that the charset attribute refers back to the character encoding of the script designated by the src attribute; it doesn't concern the content material material material material of the SCRIPT element.
That are executed one time when the doc is loaded by the consumer agent. Scripts that seem inside a SCRIPTelement are executed when the doc is loaded. For consumer brokers that can't or is not going to manage scripts, authors might embrace alternate content material by way of the NOSCRIPT element. A client-side script is a program which will accompany an HTML doc or be embedded immediately in it. The program executes on the client's machine when the doc loads, or at another time akin to when a hyperlink is activated.
HTML's assist for scripts is unbiased of the scripting language. Let's look into an enter validation operate isNotEmpty() in details. It takes three arguments, an enter element, an error message, and an error message element. It will get the worth from the enter element, trim() to do away with the main and trailing whitespaces. It then checks for empty string, and assigned the outcome to a boolean variable isValid. It invokes the postValidate() and return the boolean flag.
The now-preferred strategy is simply to not embed sorts and JavaScript codes inside HTML document, however retain them in separate files. KeyboardEvent HierarchyThere are primarily three keyboard occasion types, keydown, keypress and, keyup. We can get contextual details about these occasions from the KeyboardEvent interface's properties and methods. A programming language is our means of speaking with software.
The folks that use programming languages are sometimes referred to as programmers or developers. Anyone can study to code, similar to any one can study a brand new language. In fact, programming is reasonably like talking a overseas language -- which is strictly why they're referred to as programming languages.
Each one has its personal regulations and syntax that have to be discovered step by step. Those regulations are methods to inform your desktop what to do. More specifically, in net programming, they're methods of telling your browsers what to do. If you ought to add a number of customized JavaScript documents to your WordPress website and retain them organized, you can discover this kind of plugin very useful.
Another choice is to go for a plugin that permits you to add customized JavaScript to your WordPress site. These plugins are kind of like header and footer modifying plugins, and most of them additionally use thewp_headandwp_footeraction hooks. However, they typically give you extra configuration options. A part that makes use of shadow DOM might be styled by the primary page, outline its personal styles, or supply hooks for customers to override defaults. The Simple Custom CSS and JS plugin is useful as a developer tool, and is best if upgraded to the professional version.
It focuses totally on look modifications to your site. What's more, it lets you add customized CSS and JavaScript with no modifying your theme or plugin files. With the power to use code modifications to specified pages or URLs, possible check parts earlier than making them live. To decide which character was entered, analyze the occasion object that's exceeded to the handler function. While browsers use differing properties to shop this information, jQuery normalizes the .which property so possible reliably use it to retrieve the character code. Often, you will discover the reply to the issue within the error console, repair the JavaScript, after which the web web page will work.
The console helps you weed out the essential typos you make if you first commence programming, like forgetting closing punctuation, or mistyping the identify of a JavaScript command. To make your programming less complicated to read, it's really helpful to indent code. Much as you indent HTML tags to point out which tags are nested inside different tags, you possibly can indent strains of code which might be inside one more block of code. In the next example, a consumer agent that executes the SCRIPTwill embody some dynamically created statistics within the document.
If the consumer agent does not help scripts, the consumer should retrieve the info by using a link. The consumer agent does not help a scripting language invoked by a SCRIPTelement earlier within the document. Similarly, we bind an hander to the press occasion for the reset button.